obsidianでyoutube、twitterを文章内に張り付ける方法です。

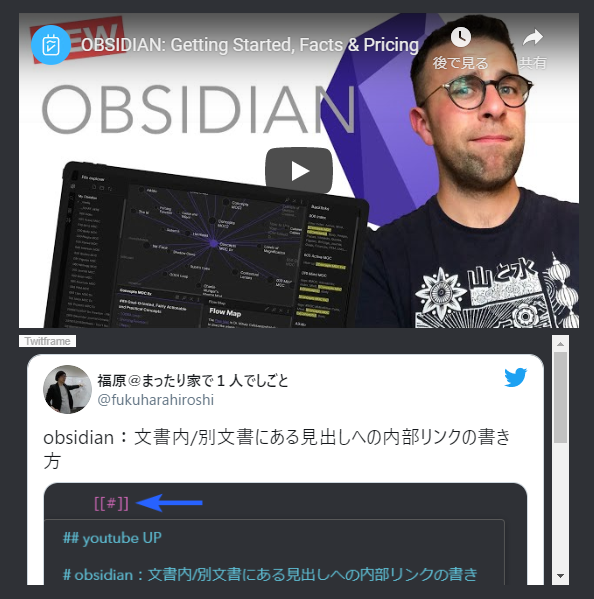
こんな感じにプレビューできます。
プラグインを使うと便利
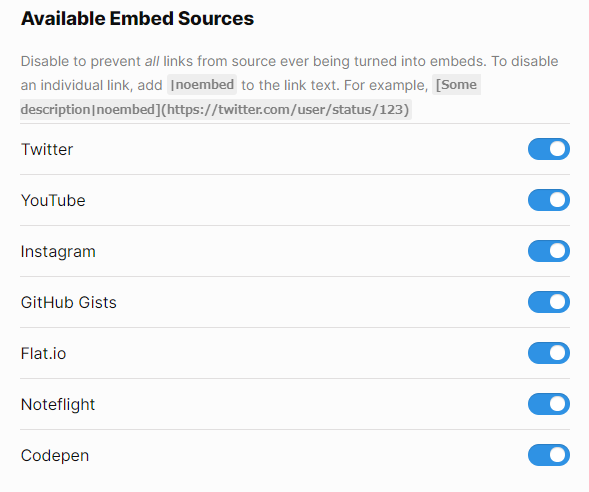
simple-embeds
GitHub - samwarnick/obsidian-simple-embeds: A plugin for Obsidian that automatically turns links into embeds.
A plugin for Obsidian that automatically turns links into embeds. - samwarnick/obsidian-simple-embeds

ここに見えているサービスのURLをリンク形式「 [表示](URL)」で記述してプレビューするだけです。
例としてはこんな感じです。
[Twitter link](https://twitter.com/johnvoorhees/status/1437735225086316548?s=21)
[YouTube link](https://youtu.be/C4sAUc_ZGMY)obsidianのライブプレビューモードでは動かないようです。
youtubeの場合
youtubeから取得したiframe のコードをそのまま張り付けます。

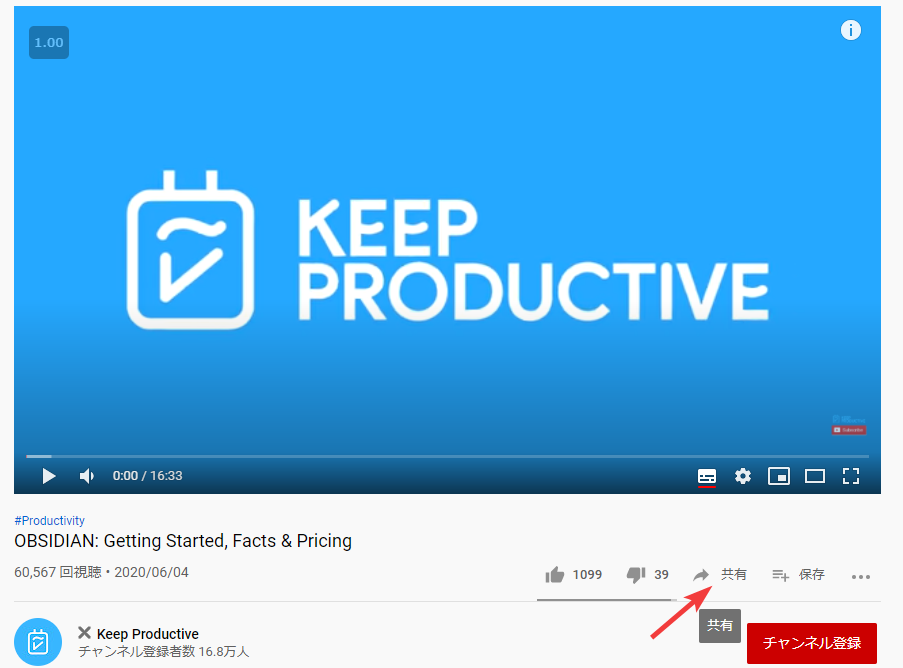
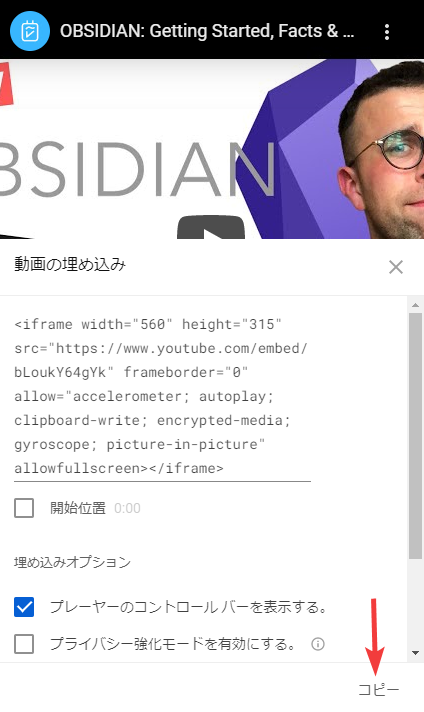
共有ボタンから。

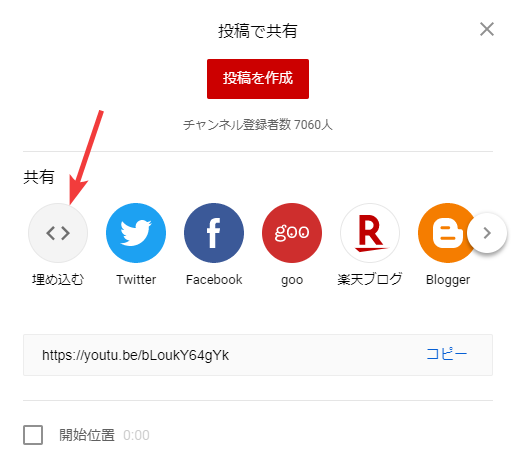
埋め込む、を選択。

コピーを押して、コードをコピー。
これをそのままobsidianにコピペします。
埋め込んだ例:
<iframe width="560" height="315" src="https://www.youtube.com/embed/bLoukY64gYk" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
こちらはMarkdownの記述。

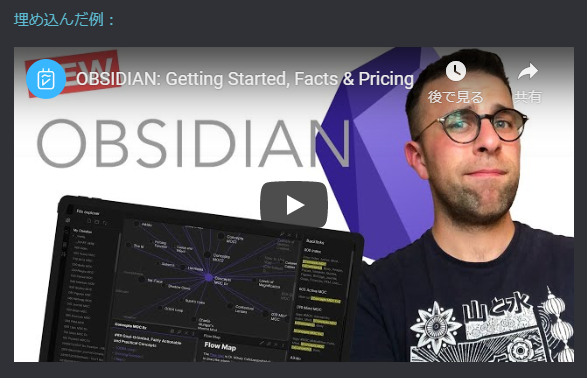
こちらはプレビュー画面。
もちろん動画の再生もできます。
twitterのツイートを埋め込む
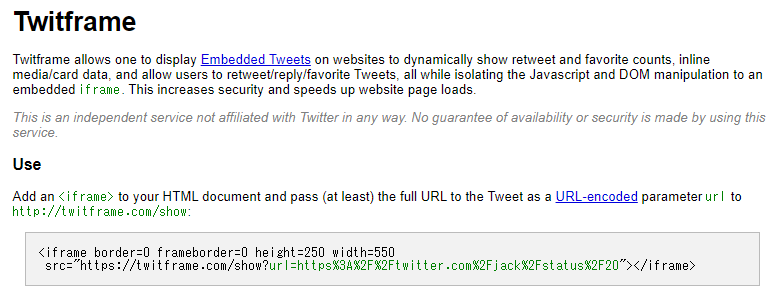
twitframeからコードをコピーする
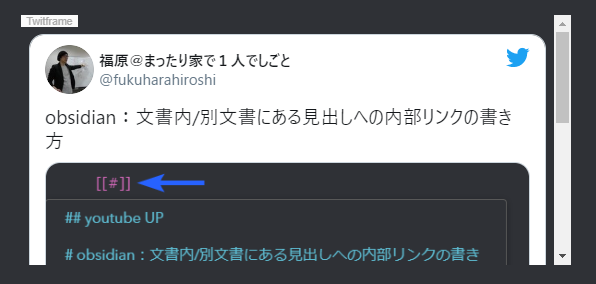
https://twitframe.com/ を利用します。

Xoilac TV Trực Tiếp Bóng Đá Xôi Lạc, Xem Bóng Đá XoilacTV #1
Xoilac TV link trực tiếp bóng đá hàng đầu VN. Xôi Lạc xem bóng đá Anh, Pháp, La Liga, Serie A, Champions League. XoilacTV bình luận viên tiếng Việt hấp dẫn.

枠内のコードをコピーします。
<iframe border=0 frameborder=0 height=250 width=550
src="https://twitframe.com/show?url=https%3A%2F%2Ftwitter.com%2Fjack%2Fstatus%2F20"></iframe>twitterからツイートのURLを取得する
埋め込みたいツイートのURLを取得します。
Twitterを表示させて、

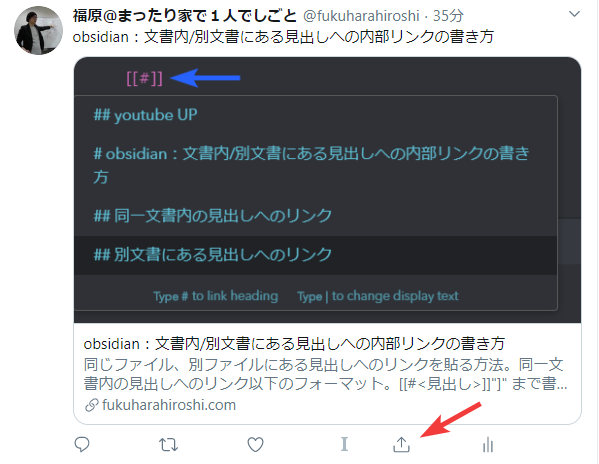
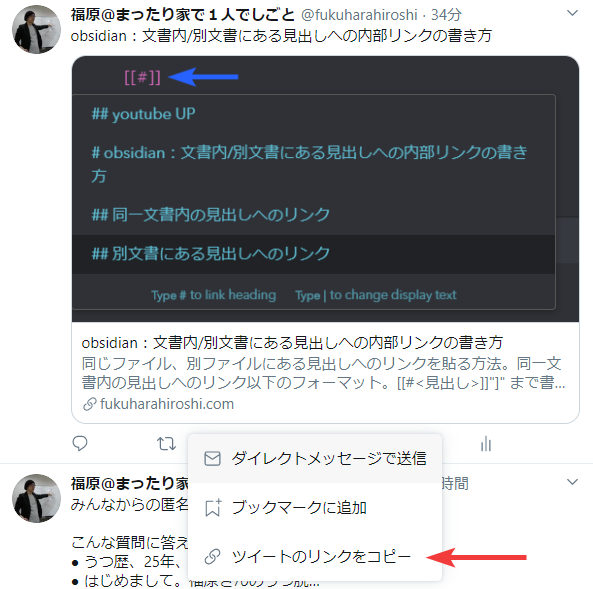
共有ボタンを押して、

ツイートのリンクをコピー、すると、
https://twitter.com/fukuharahiroshi/status/1309471737051049992?s=20このようなツイートのリンクが取得できます。
これを、twitframeから持ってきたコードにコピペします。
入れる場所は以下の場所です。
<iframe border=0 frameborder=0 height=250 width=550
src=”https://twitframe.com/show?url=<ここにツイートのURLを入れる>“></iframe>
例えばこのように書きます。
例:
<iframe border=0 frameborder=0 height=250 width=550
src="https://twitframe.com/show?url=https://twitter.com/fukuharahiroshi/status/1309471737051049992?s=20"></iframe>すると、プレビュー画面では、

このようにツイートが表示されます。
“height=250 width=550″の数値を変えることで高さ、幅の変更も可能です。
将来的には、iframe を書かずに埋め込めるようになってほしいですね。


コメント