左ペインのフォルダ、ファイルにアイコンを表示する
obsidianの左ペインに表示されている、フォルダ、ファイルにアイコンを表示するcssがありましたので、使ってみました。
https://github.com/kmaasrud/awesome-obsidian
Custom icons differing files and folders
これが、

こうなる。

obsidian.cssに追加する
obsidian.cssはVault(後術)のフォルダに存在しています。
メモ帳などで編集してください。
(.mdファイルでないので、obsidianでは(たぶん)編集できません)
obsidian.cssに追加するコードはこちら。
/* Emoji */
/*.nav-file-title-content::before { content: '🗒 '; }
.nav-folder-title-content::before { content: '📂 '; }*/
/* Flat font /
/ Requires: https://icomoon.io/#icons-icomoon/liga-font */
.nav-folder-children .nav-file-title-content:first-child::before {
content: "\e924 ";
font-family: "IcoMoon-Free";
}
.nav-folder-children .nav-folder-title-content::before {
content: "\e930 ";
font-family: "IcoMoon-Free";
}アイコンは変更できます
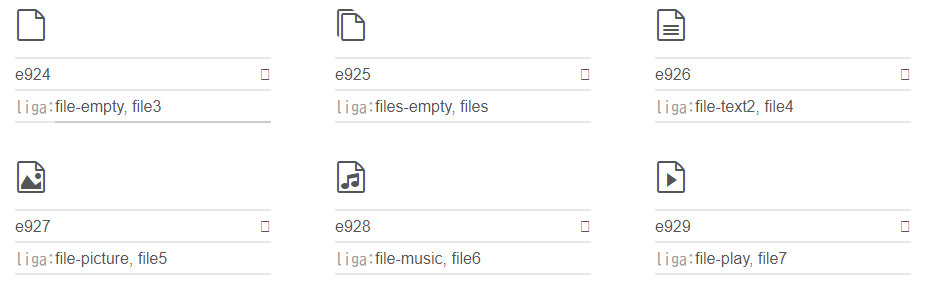
e924 の数字を変えるとアイコンを変更できます。
どんなアイコンが使えるかは、zip内の、Reference.htmlを参考にしてください。

(上の例ではファイルのアイコンをe926に変更しています)
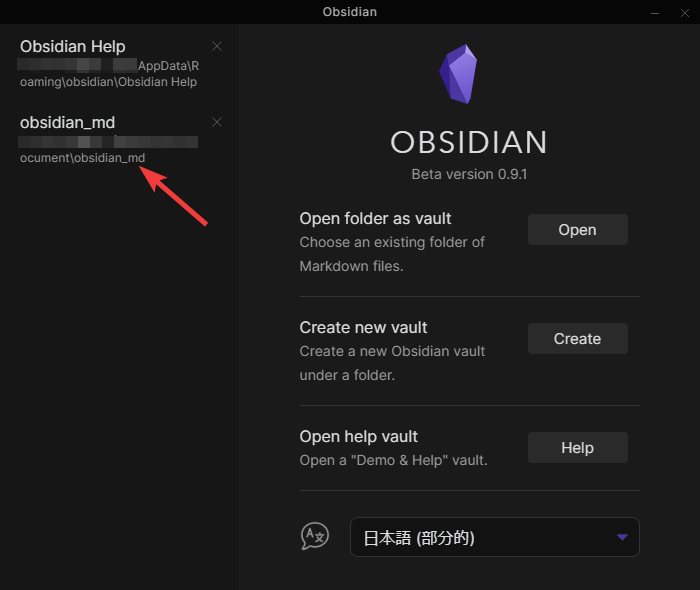
Vaultの場所の確認方法
Vaultというのはobsidianで利用するファイルの格納場所のことです。
どこにファイルがあるのかを確認する方法は次の通りです。
obsidianの左下のこのアイコンをクリック。

Vaultのディレクトリが表示されます。

フォントのダウンロード&インストールが必要
cssを変更しただけだと、なにも起きません。
フォントの追加が必要になります。
こちらからダウンロードしましょう。
フォントのダウンロード
SVG Icon Libraries and Custom Icon Font Organizer
❍ IcoMoon
Easily mange your icons and integrate them in your projects. Browse free icons or import your own SVG icons to export as icon font, SVG, PNG, sprite and more.

次に、フォントをwindowsにインストールします。
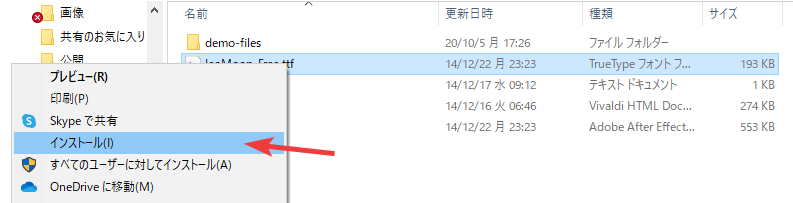
フォントのインストール
- zipファイルを解凍する
- IcoMoon-Free.ttfを右クリックして、インストールをクリック



コメント