CherryTreeで書いた文章をwordpressのエディタ(グーテンベルク)に貼り付けるとどうなるかを確認してみました。
うまくいかないところは対処方法も考えました。
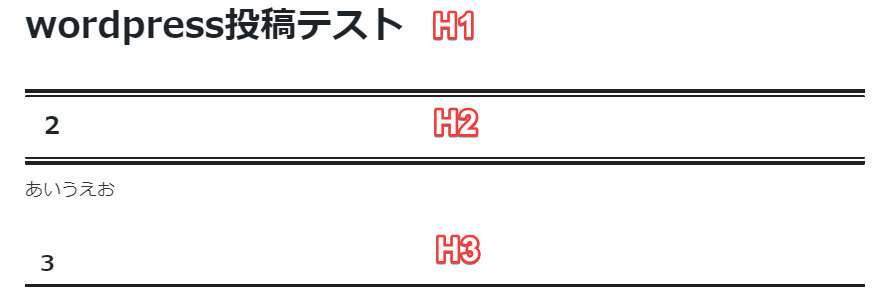
H1,H2,H3→正しく表示される

CherryTreeで設定したヘッダー(H1,H2など)は、wordpressでも表示されました。
画像のコピペ→表示されないが対応可能
普通にコピペすると、画像ブロックが表示されます。

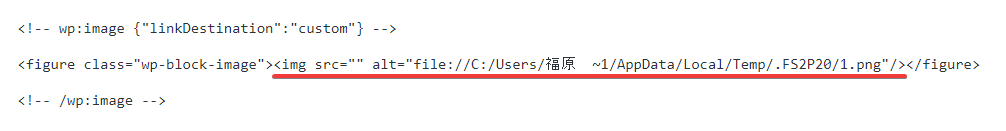
この部分のソースコードを見ると、ローカルファイルへのリンクになっています。
当然wordpressからは見えないので画像は表示されません。

画像のコピペの対応
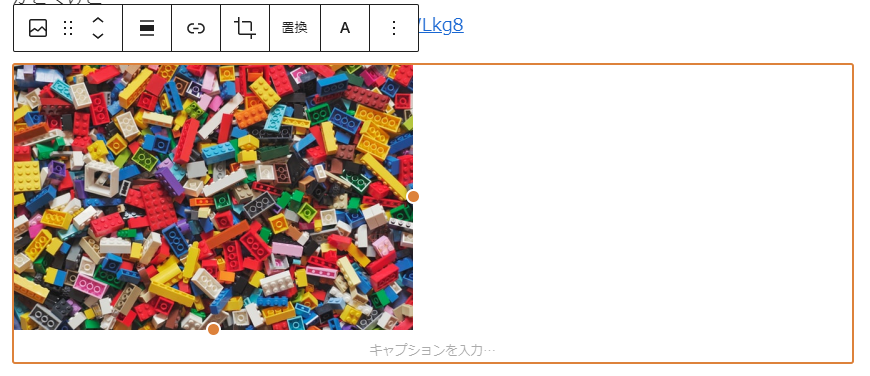
CherryTreeに戻って画像をコピーして貼り付けてみます。

wordpressのエディタに画像が貼り付けられました。

画像のコピペは、一回は全文コピペして、あとから画像ブロックの部分に個別に画像をコピペするとよいみたいです。
youtubeのリンク→前後に空白行を
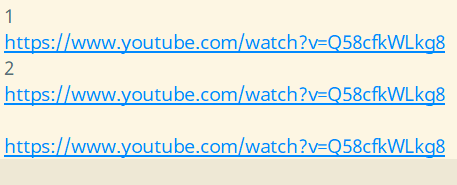
テスト用に、前後に文章を入れたURLと、前後ともに空白行があるURLを用意しました。

wordpressの画面では、独立したURL行だけサムネが表示されました

youtubeへのリンクは前後を空白行で開けておいたほうが良いみたいです。
複数の改行がある場合→先頭に全角空白を
CherryTreeで複数行改行がある場合です。
こちらがCherryTree。
3と4の後ろに複数の空白行を入れました。

wordpressに貼り付けたらこうなります。

複数の改行はなくなりますね。
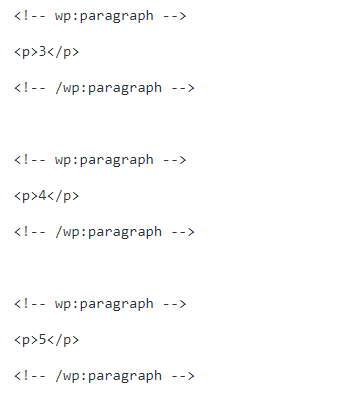
ソースコードとしては単に<p>タグで囲まれるだけです。

wordpressの表示で複数行の改行を入れるには、空白行にしたい行の先頭に全角空白文字を入れるなど工夫が必要になりますね。
まとめ
CherryTreeでブログ記事を書き、wordpressへ投稿する場合は、youtubeのリンクの前後に改行を入れる、画像はあとから手動でコピペ、を覚えておくとあとはなんとかなりそうです。


コメント